Do you want to display all directories in the specified directory using C#? Read this article to know how to list the subdirectories using .NET
Here first I added a Label, a TextBox, a Button and a ListBox to the form. Textbox is used to enter the folder path. Once you click on on the button sub directories will be shown in the list box.
We will see the page design first.
Below is the source code for the page design.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ListDir.aspx.cs" Inherits="Blog.ListDir" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css"> .auto-style1 { width: 100%; } .auto-style2 { width: 156px; } .auto-style3 { width: 156px; height: 26px; } .auto-style4 { height: 26px; } </style> </head> <body> <form id="form1" runat="server"> <div> </div> <table class="auto-style1"> <tr> <td class="auto-style3"> <asp:Label ID="lblDir" runat="server" Text="Enter the Root Directory"></asp:Label> </td> <td class="auto-style4"> <asp:TextBox ID="txtPath" runat="server"></asp:TextBox> </td> <td class="auto-style4"></td> </tr> <tr> <td class="auto-style2"> </td> <td> <asp:Button ID="btnDisplay" runat="server" Text="Show All Sub Directories" OnClick="btnDisplay_Click" /> </td> <td> </td> </tr> <tr> <td class="auto-style2"> </td> <td> <asp:ListBox ID="lstDir" runat="server" Height="124px" Rows="5" Width="154px"></asp:ListBox> </td> <td> </td> </tr> </table> </form> </body> </html>
On Button Click event write the following code.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.IO; namespace Blog { public partial class ListDir : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { lstDir.Visible = false; } protected void btnDisplay_Click(object sender, EventArgs e) { lstDir.Visible = true; lstDir.Items.Clear(); string strFolderPath = txtPath.Text; DirectoryInfo dirInfo = new DirectoryInfo(strFolderPath); if (dirInfo.Exists) { DirectoryInfo[] dirSubDir = dirInfo.GetDirectories(); for (int i = 0; i < dirSubDir.Length; i++) { lstDir.Items.Add(dirSubDir[i].ToString()); } } else { lstDir.Items.Add("No such directory..."); } } } }
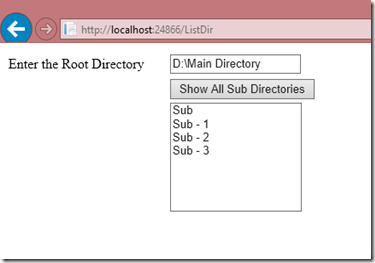
And the final output will be like below,



No comments:
Post a Comment